< Новости
Большие небольшие обновления
Все началось с того, что я решил сделать на главной странице новости не по горизонтали, а "по человечески", одну под другой.
LT;DR:

Итак
Я привел в соответствие макет новости на главной с макетом в списке всех новостей, после чего новости стали занимать много места )
Не хватает ката, подумал я и набросал разделение по *** (маркдауновский <hr/>) на две части. Тут был небольшой затык в том, что регулярное выражение /^[*-]{3,}$/m определяет конец строки по символу \n, а с виндовых компьютеров приходит \r\n, пришлось немного подкостылить. На осознание этого (ведь во всяких https://regex101.com/ все работало) было потрачено некоторое количество времени, но зато теперь я знаю больше)
Потом в макете я заметил кнопку копирования новости, которая (что характерно) помещает ссылку на новость в буфер обмена, но никак об этом не сигнализирует пользователю.

Непорядок, подумал я. Надо бы сделать, чтобы пользователь знал о том, что он не просто так нажал на кнопку, а что-то все-таки произошло.
Неплохим вариантом мне показалось подключение vuejs ко всей странице, а не только к маленьким кусочкам на внутренних страницах. И вот тут что-то пошло не так )
Сначала я обнаружил, что просто при подключении vuejs отваливаются скрипты служебных страниц и график на страницах результатов многопоточного теста. Это было потому что они сами монтировали свои экземпляры vue приложения на своих страницах, чтобы не грузить лишние скрипты там, где не нужно. Пихать все в один большой скрипт со всем компонентами не очень хотелось, хотелось сохранить разделение по бандлам, но при этом эти все страницы использовали один и тот жэ лэйаут, в который подпихивали свои скрипты. Получается, нужно либо подпихивать вручную на каждой странице свой вариант бандла с используемыми компонентами, либо пойти сложным путем и подключать "саббандлы".
Меня было уже не остановить, я решил сделать так, чтобы основной скрипт подцеплял приложение глобально, а остальные просто добавляли в него свои компоненты.
И вроде бы все даже получилось, в основном скрипте сделал подключение приложения на всю страницу,добавил функцию для показа оповещений, область для их вывода, анимации, вот это всё (попробуйте нажать на кнопочку сами, мне вот очень нравится эффект):

Потом чтобы в это приложение можно было подключать другие компоненты решил экспортировать экземпляр и импортировать его в доп скриптах. После этого дополнительные скрипты пришлось сделать модулями, и тут что-то пошло не так. А именно - вместо всех страниц теперь стал пустой экран.
При этом никакой* ругани в консоли не было. На будущее - всё дело было в том, что у меня в неё было выключено отображение warning.

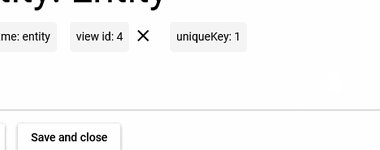
Если бы оно было включено (или я обрати внимание на циферку 1 на кнопке), то история могла бы быть сильно короче ), там было вот такое:
 .
.
Ну или не была бы история короче, сейчас уже не понять.
После этого я решал поставить костыль и сделать все не по современному (модулями), а по простому, я бы даже сказал - в лоб. Прокинул экземпляр приложения в window, а в скриптах - просто его испоользовал, примерно так:
window.app.component('ResultChart', ResultChart)И это тоже заработало (без ругани в консоли), весь контент показывался, но тут я заметил, что перестали работать графики на странице результатов многопоточного теста. Небольшое расследование показало что просто напрочь отвалился хук onMounted и событие mounted в options api. Обновление всех зависимостей привело к тому, что событие и хук стали отрабатывать, но вот ref стал пустым. Поскольку laravel mix, с помощью которого это все собиралось - уже достаточно давно поменян по дефолту на vite, я решил, что настал тот самый момент для перехода. И перешел )
В итоге все получилось. Нюансы (assets, подключение font awesome и прочее) со всеми граблями, на которые наступил лично я, я изложу в отдельной статье, а то и так много всего за один раз написал.
Зато теперь, после потраченных ну где-то половины дня, фронт собирается намного быстрее и есть о чем написать ). Ну и уведомления с анимацией и кат, да. Может прикручу комментарии, чтобы вы могли позадавать мне вопросы а я мог на них поотвечать.